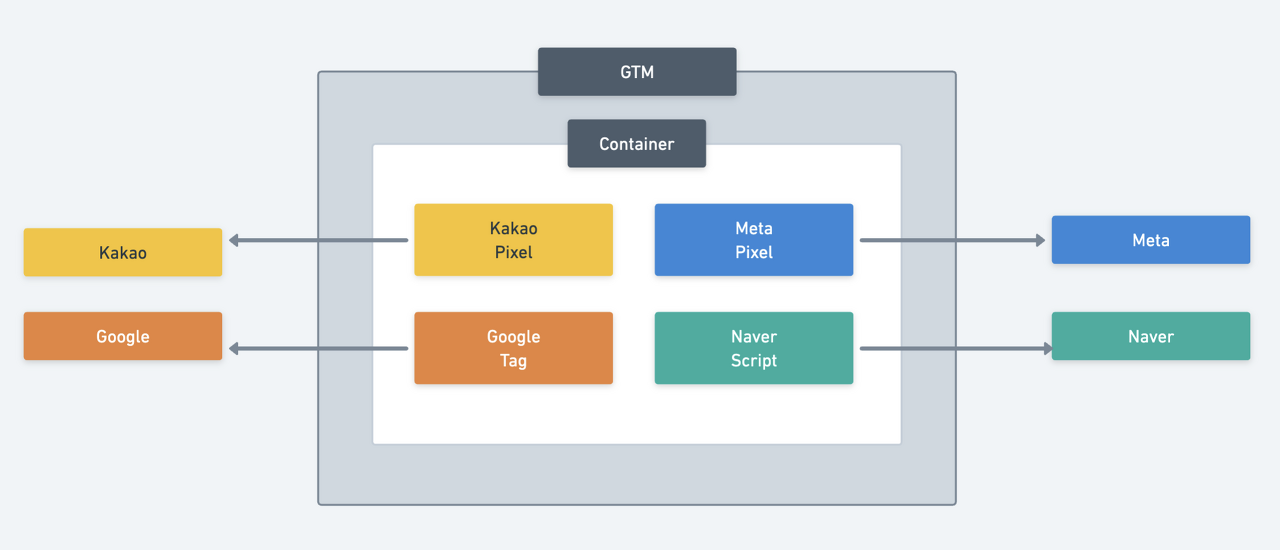
GTM은 Google Tag Manager의 약자로 구글이 쉽게 웹 사이트에 구글의 태그(코드)를 설치할 수 있도록 도와주는 솔루션이다.
여기서 잠깐... 그럼 태그(Tag)는 무엇일까?
태그는 뭐고 픽셀은 뭔가요? 다른 걸까요?
디지털 마케팅을 접해본 사람이라면 픽셀, 태그라는 용어를 너~무 많이 들었겠지만 저렇게 질문을 했을 때 명확하게 답하는 사람은 많지 않다.
정답은 태그(Tag)와 픽셀(Pixel) 모두 같은 말이다(!). GA4과 같은 제삼자에게(메타일 수도, 구글애즈일 수도, 앰플리튜드일 수도 있다.) 정보를 전송하는 자바스크립트(전송 컴퓨터 언어 종류) 코드 조각을 '태그'라고 부른다. 메타, 카카오에서는 '픽셀'이라 말하고 구글에서는 '태그'라고 지칭한다.

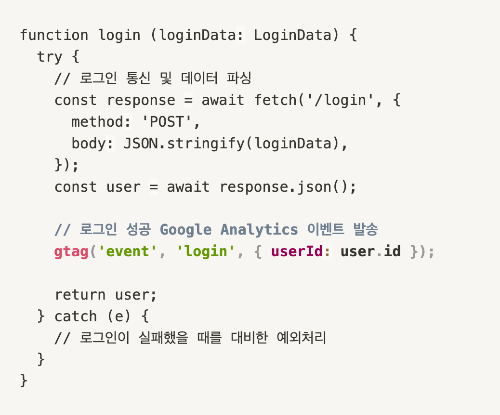
태그 스니펫(=코드 조각)은 이렇게 생겼다.

위 코드 스니펫은 유저가 로그인 성공했을 때 gtag(구글태그)라고 하는 해당 코드를 발동시켜 user_id를 포함한 login 이벤트를 구글 매체에게 전송하는 역할을 가지고 있다.
즉, 유저가 내가 추적하고자 하는 행동(이벤트)을 했을 때 코드가 작동하면서 유저 행동 정보를 매체에게 전송하고 매체들은 본인들의 집계 기준을 통해서 필터링하여 대시보드에 적재하게 된다.
만약 대시보드 내에 확인되는 수치들이 이상하다면 태그가 정상 발동되는지 가장 먼저 의심해보아야 한다.
자 그렇다면 GA4를 설치하기 위해서는, 당신의 사이트에 1) GTM의 코드와 2) GTM 안에 GA4코드를 설치해야 한다. 그래야 GTM이 작동하면서 GTM 내부에 있는 GA4 코드를 실행시켜 유저 액션 데이터를 GA4 대시보드에 보여주니까!
1. GTM 설치하기
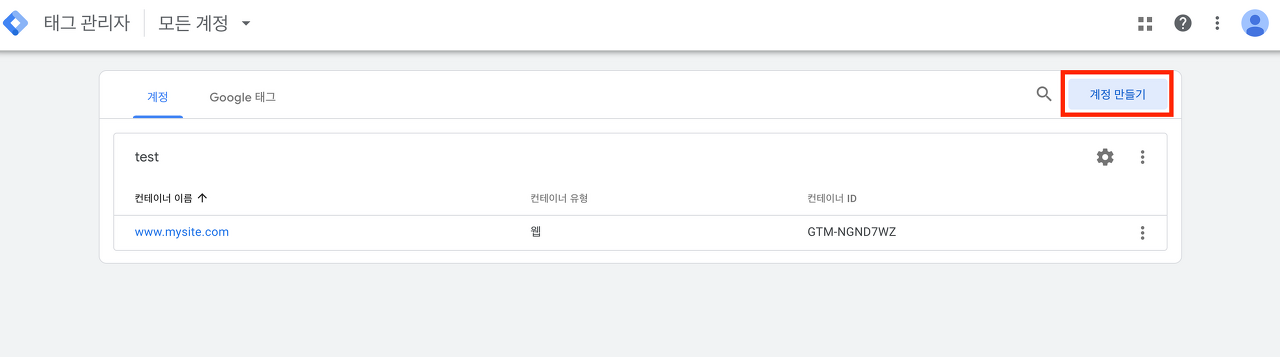
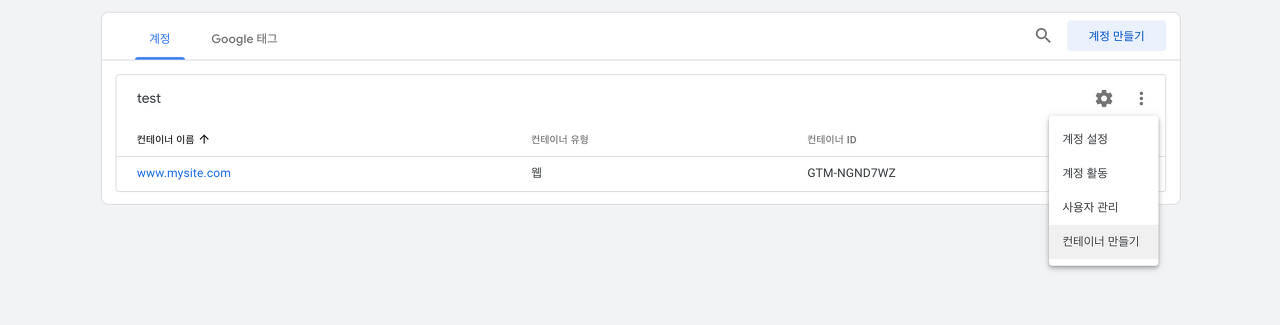
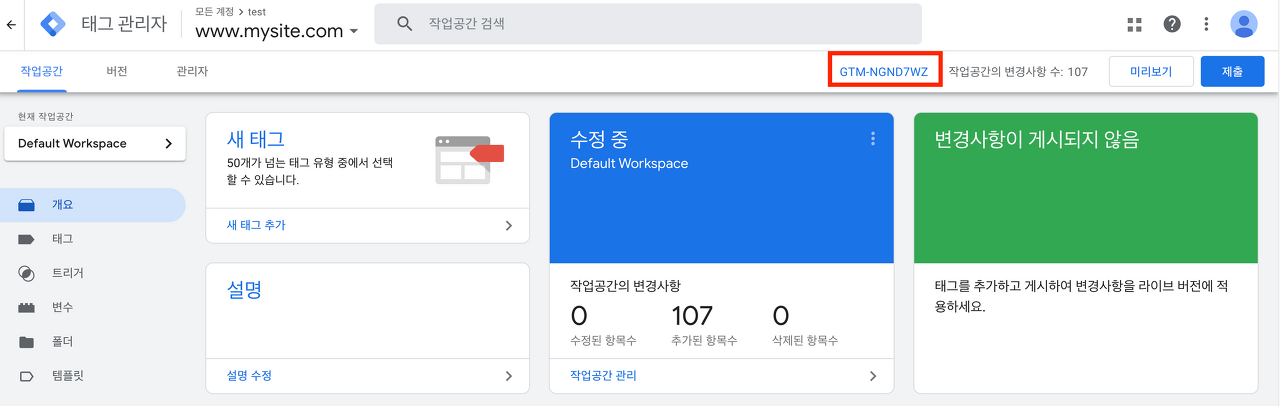
우선 GTM 사이트(링크)에 들어가서 GTM의 계정과 컨테이너를 생성한다.


컨테이너를 생성하면 GTM id가 부여되고 GTM id를 클릭하면 GTM 코드를 확인할 수 있다. <head> 영역의 코드를 복사한다.

<head> 코드에 부여된 GTM id가 내가 생성한 id와 동일한지 확인을 하고 맞다면 웹 페이지의 HTML <head> 영역의 가장 최상단 영역에 코드를 넣는다. (가능하면 최! 상단에 넣도록 한다. GTM 코드가 가장 우선적으로 실행되어야 하기 때문에..)
만약 내부 개발자가 자체적으로 구축한 사이트라면 개발자에게 부탁하여 디자인 소스 <head> 영역에 넣어달라고 요청해야 하고 카페24, 아임웹, 고도몰과 같은 호스팅사를 이용해 구축했다면 관리자에 들어가서 쉽게 코드를 추가할 수 있다.
호스팅사 별 GTM 삽입하는 방법
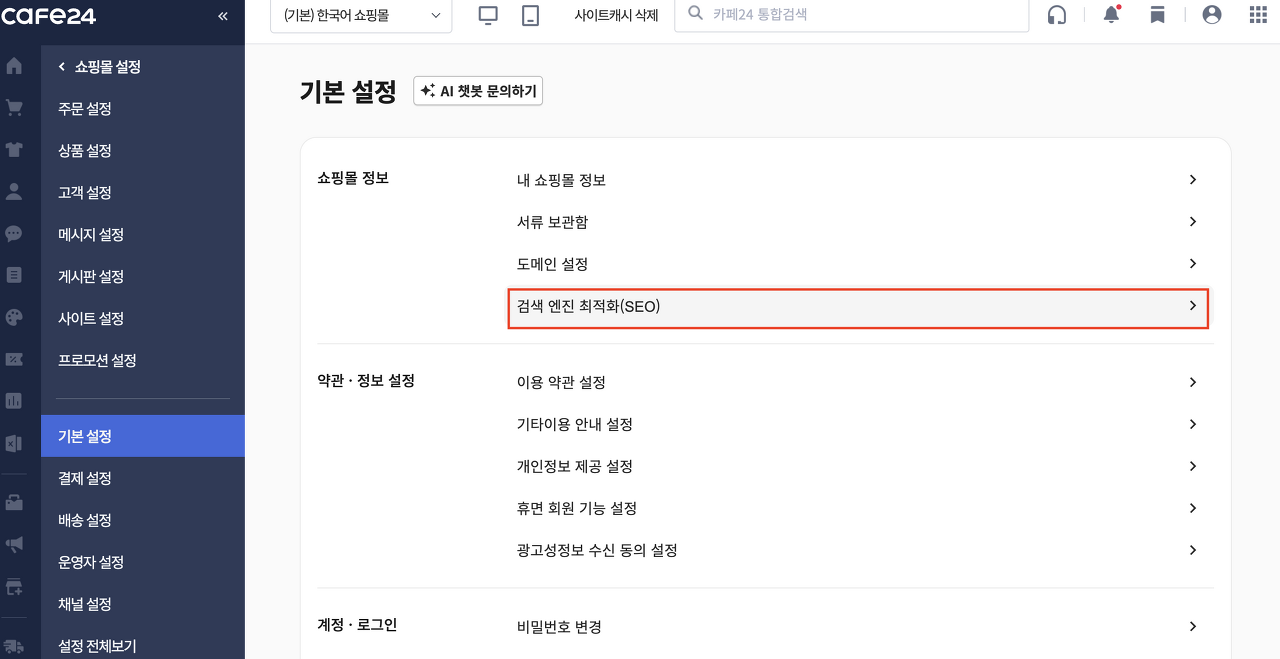
(1) 카페24: 쇼핑몰 설정 > 기본설정 > 검색 엔진 최적화 > 고급 설정 > 코드 직접입력
(2) 고도몰: 기본 설정 > 기본 정책 > 외부스크립트 관리
(3) 아임웹 (링크)
(4) 식스샵 (링크)

단, GTM은 내 사이트 영역에만 삽입되어 작동하는 코드이므로 내 사이트 내에 열리는 다른 소유의 사이트에 대해서는 추적이 불가능하다. 가장 대표적인 예로는 Npay 버튼을 클릭했을 때 넘어가는 Npay 결제 화면으로, 해당 페이지는 네이버 페이 권한이기 때문에 GTM으로는 정확하게 결제 완료까지 추적이 불가능하다.
대신 Npay 버튼 클릭 값으로 수치를 추측할 수 있다. 예외적으로 카페24처럼 매체와 네이버 간 API로 직접 연동이 되어 있는 호스팅사라면 매체 대시보드에서 API로 받아오는 구매 건수와 결제금액을 확인할 수 있다. (카페24 <> 메타의 경우)
2. GA4 코드를 GTM에 삽입한다.
커머스 사이트라면 기본적을 아래 이벤트를 가장 많이 활용할 것이다.
pageview (페이지뷰)
view_item (상세 페이지 조회)
begin_checkout (결제 진입 페이지 랜딩)
add_to_cart (장바구니 버튼 클릭)
purchase (구매하기)
전자상거래 이벤트의 경우 GA4 매뉴얼 문서에 이벤트 명을 명시해 두었으므로 문서를 참고해서 내 사이트에 필요한 이벤트를 선별하면 된다. (링크)
GTM으로 삽입하는 방식은 크게 (1)페이지 URL과 (2)버튼 클릭 조건으로 삽입할 수 있다.
(1) 페이지 URL 조건으로 삽입하기
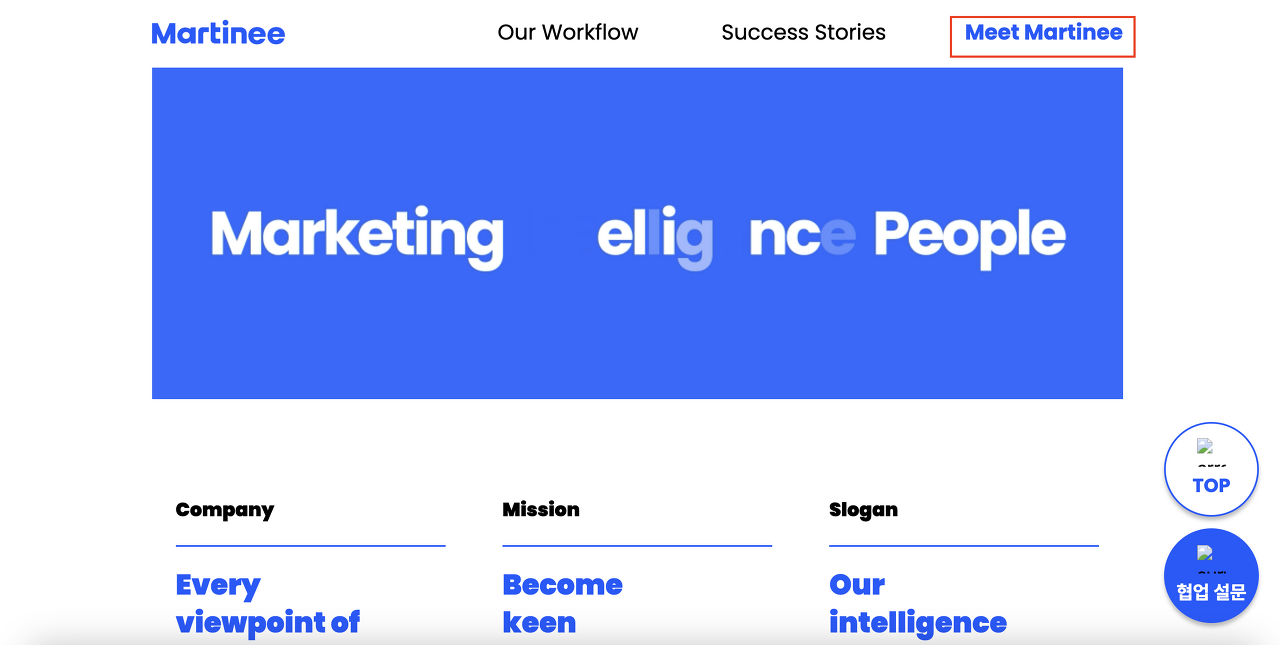
마티니아이오 페이지를 예시로 들어보자. 마티니 아이오 홈페이지에 들어가면 상단 바에 'Our Workflow', 'Success Stories', 'Meet Martinee' 탭이 보인다.

만약 방문 유저가 'Meet Martinee' 페이지에 랜딩 했을 때 view_item(상세페이지 조회) 이벤트를 추적하고 싶다면 가장 쉬운 방법으로는 페이지 URL이 변경될 때를 조건으로 설정하는 것이다.
*Meet Martinee 랜딩 페이지 URL: https://martinee.io/meet-martinee
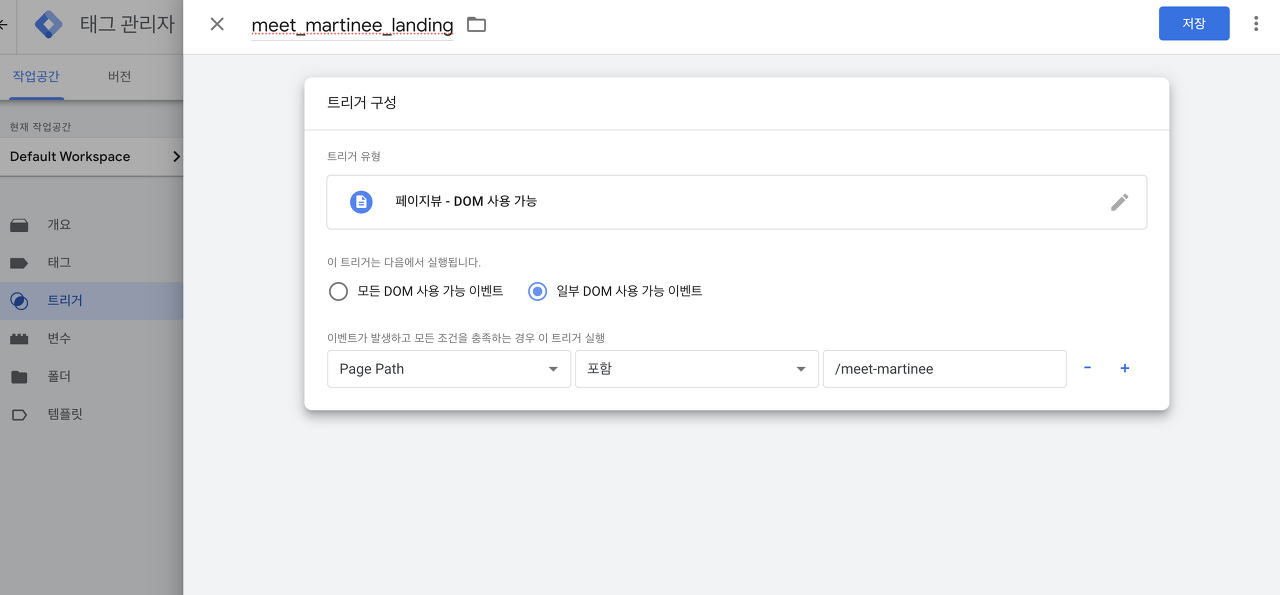
GTM에서 '트리거'는 발생 조건을 의미한다. 우리는 특정 페이지 주소를 조건으로 잡아야 하기 때문에 GTM > 트리거에서 새로 만들기를 클릭한다.
트리거 유형은 'DOM 사용 가능'으로, 특정 페이지 URL이 랜딩 됐을 때만 이벤트가 발동해야 하므로 '일부 DOM 사용 가능 이벤트'로 설정한 후 page path 조건을 걸어둔다.

(2) 버튼 클릭 조건으로 삽입하기
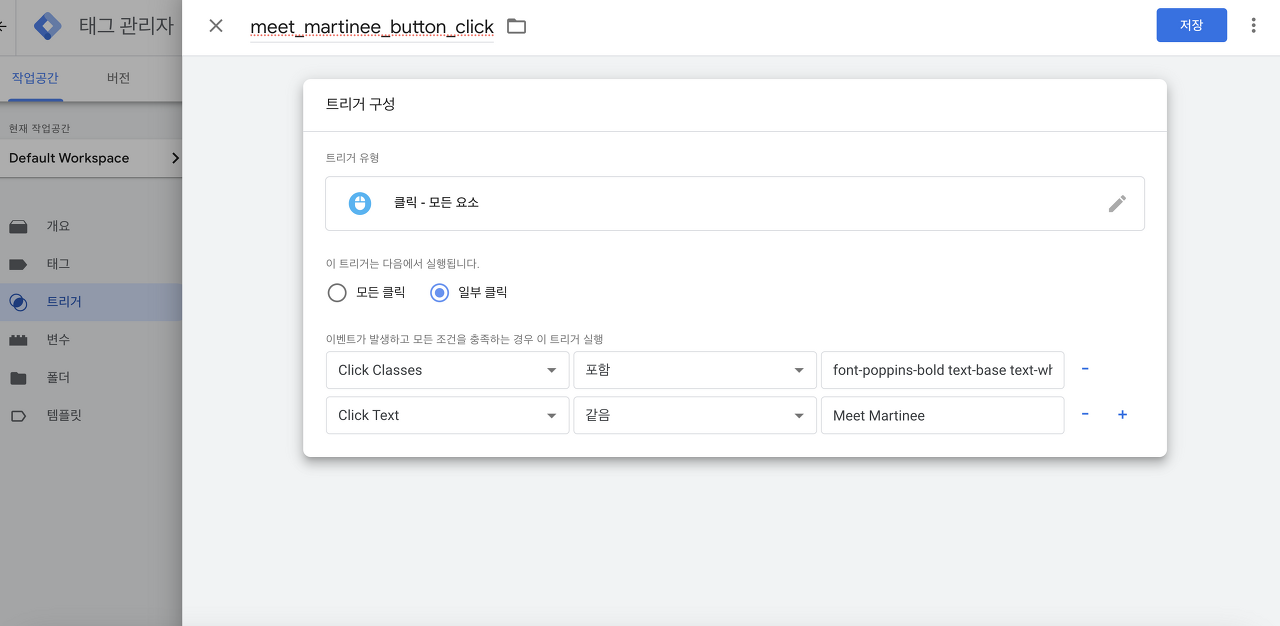
만약 유저가 'Meet Martinee' 페이지에 랜딩 했을 때가 아닌, 'Meet Martinee' 버튼을 클릭했을 때 view_item(상세페이지 조회) 이벤트를 발동하고 싶다면 트리거를 클릭요소로 바꾸면 된다.
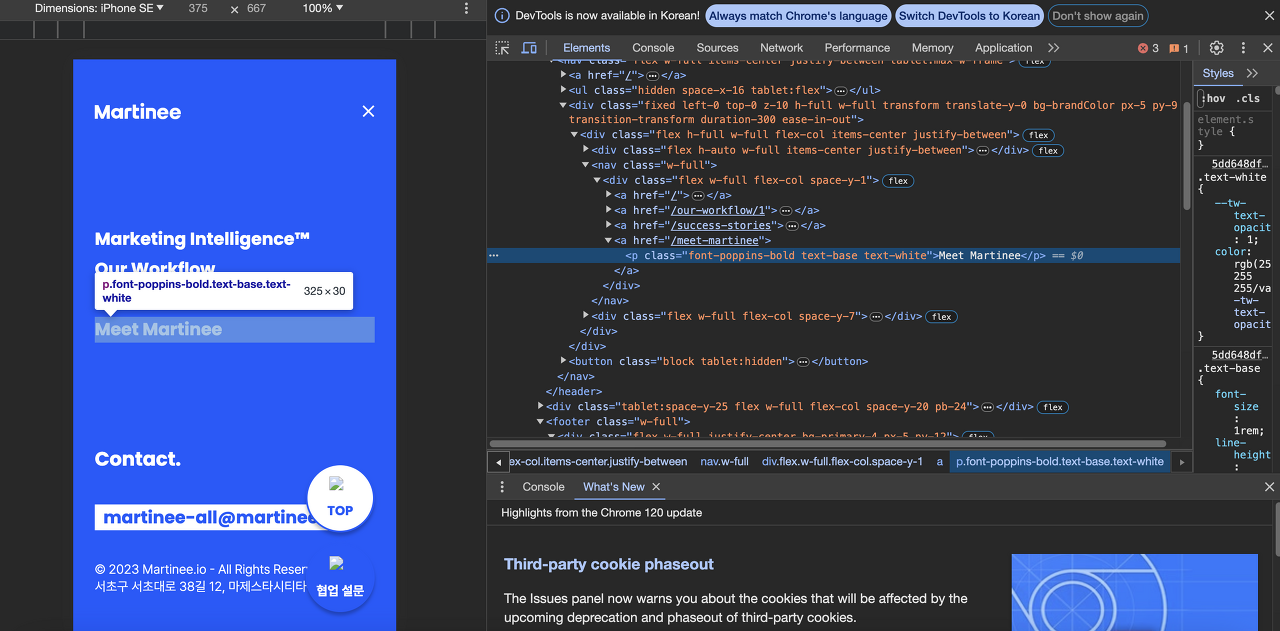
우선은 웹 사이트 상에서 개발자 도구를 연다. 그 후 내가 추적하고 싶은 아이콘(버튼)에 마우스 커서를 갖다 대면 해당 버튼의 html 코드가 같이 표시된다.

개발자 도구에서 보면 해당 버튼의 클래스 이름은 "font-poppins-bold text-base text-white"이고 버튼 텍스트는 "Meet Martinee"임을 알 수 있다.
그럼 우리는 Click Classes와 Click Text를 가지고 GTM에서 트리거 조건을 걸 수 있다.

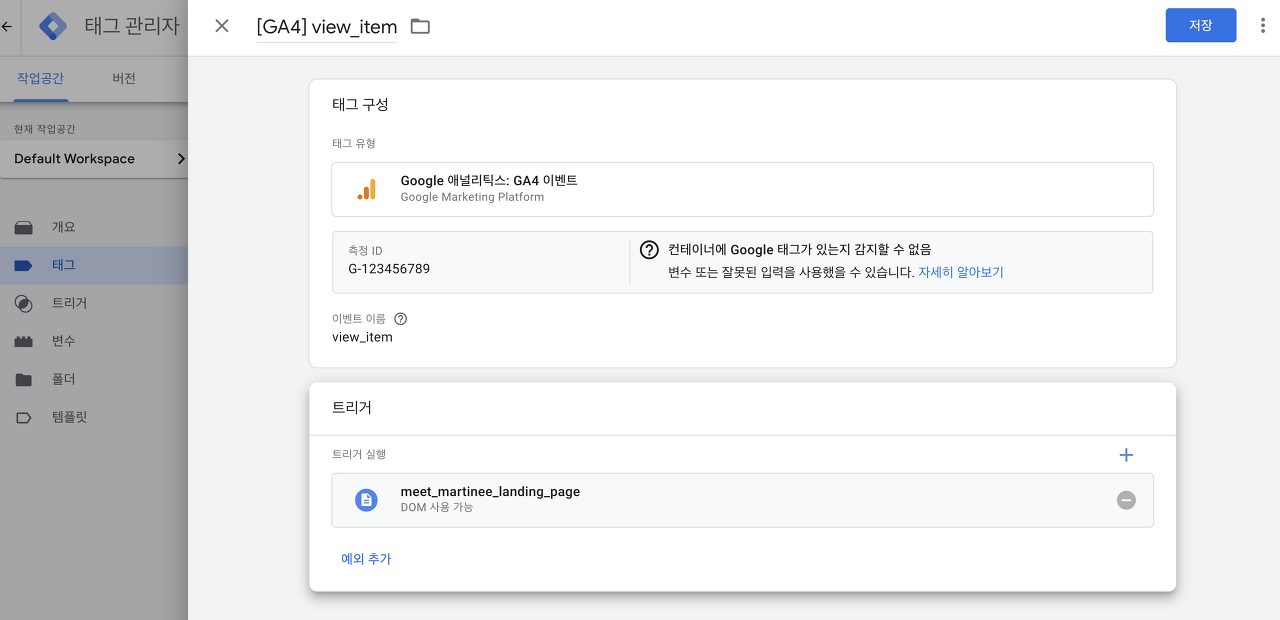
자, 이제 이벤트 발동 조건을 모두 설정하였으니 이벤트만 설정하면 된다. 이벤트는 GTM의 태그에서 생성할 수 있다.
트리거와 마찬가지로 태그에서 '새로 생성하기'를 클릭하고 이벤트 명을 설정해 준다. 이벤트 명은 내가 대시보드에서 확인할 수 있는 이벤트명과 매체를 명시하는 것이 추후 수정/관리가 용이하다.

이벤트 이름과 내가 설정한 meet_martinee_landing_page 트리거를 설정한 후 '저장'을 클릭하면 Meet Martinee 페이지에 랜딩 할 때마다 GA4의 view_item 이벤트가 발동하게 되는 것이다.
모든 태그 삽입을 완료하면 GTM 컨테이너 상단의 '미리 보기'를 통해 이벤트가 잘 발동되고 있는지 체크를 해보고 문제가 없다면 '배포'를 클릭하여 실제 사이트에 코드를 배포하면 된다. (끝!)
풀스택 마케팅 컨설팅펌 마티니아이오에서 그로스 컨설턴트로 일하고 있습니다 :)
'GA4 & Lookerstudio' 카테고리의 다른 글
| 혼자서 GA4 연동하고 루커스튜디오 대시보드 만들기-3. 이커머스 루커대시보드 만들기 (1) | 2024.07.05 |
|---|---|
| 2024.2.12부터 구글 신호 데이터(google signals)가 삭제됩니다. (2) | 2024.01.15 |
| 혼자서 GA4 연동하고 루커스튜디오 대시보드 만들기-1. 연동 플로우 이해하기 (1) | 2024.01.12 |
