태그 설치를 끝낸 후 GA4 대시보드에서 데이터가 잘 수집되는 것을 확인했다면 이제 데이터 시각화 기능인 루커 대시보드와 연동하여 나만의 대시보드를 만들 수 있다.
GA4의 유입 데이터와 내부 데이터를 연동하여 한 화면에서 비즈니스 데이터를 확인할 수 있기 때문에 데이터 기반 인사이트를 용이하게 확인할 수 있다. 내 웹사이트에 어떤 경로로 들어왔는지, 어느 페이지에서 이탈률이 높은지, *스크롤은 몇 % 내리는지, 어느 광고 매체에서 구매 전환 혹은 매출이 많이 일어나는지 한 화면에서 확인이 가능하다. 그리고 루커 대시보드는 gmail 계정만 있으면 관련 담당자와 쉽게 공유할 수 있으므로 타 부서와 긴밀하게 매출과 비즈니스 KPI를 관리할 수 있다는 장점이 있다.
💡 * 이커머스에서는 보통 상세페이지의 스크롤을 파악하여 어디 콘텐츠 소구점에서 유저의 이탈이 많이 일어나는지 확인할 수 있다. 스크롤(scroll) 이벤트는 구글 GTM에서 추적할 수 있도록 지원하고 있어 쉽게 확인이 가능하다. gtag를 (기본 GA4 태그)를 설치하면 자동 태그로 GA4 대시보드에서도 확인이 가능하나 정확하지 않아 가급적이면 GTM을 통해 스크롤 태그를 설치할 것을 권장한다.
1. 루커 대시보드와 데이터 연동하기
루커 대시보드에서 차트를 구현할 때 연동하는 데이터 세트를 ‘데이터 소스’라고 한다. 데이터 소스는 루커 스튜디오의 커넥터를 클릭하여 쉽게 연동이 가능한데, 루커는 무려 1,000개 이상의 다양한 데이터 소스를 간편하게 연동할 수 있도록 지원하고 있다. (연동 가능한 데이터 소스 종류 확인하기)
만약 내가 기존에 적재하고 있던 구글 시트 보고서의 데이터와 GA4 데이터를 기반으로 대시보드를 만들고자 한다면 구글시트와 GA4 계정을 커넥터에 연결해서 확인할 수 있다.
1-1. 우선, 루커 스튜디오 홈페이지에 접속하여 빈 보고서를 클릭한다. (링크)

1-2. 나의 데이터를 확인한 후 커텍트를 클릭하여 루커 스튜디오와 연결한다.
구글 시트 보고서와 GA4 데이터를 연결해야 하기 때문에 커넥터에서 ‘Google 애널리틱스’와 Google Sheet를 클릭하여 연동을 시작한다. 구글 시트는 워크시트별로 연동이 가능하고 GA4는 해당 계정에 대해 권한이 있어야 연동이 가능하다. 다만 이때 각 열의 헤더(제목)이 있어야 하고 헤더는 중복되면 안된다.

1-3. 루커 스튜디오 기본 화면 이해하기
루커 스튜디오는 ‘보기’모드와 ‘수정’모드가 있다. 보기 모드는 편집자 권한이 없는 사람이 대시보드가 보이는 형태를 확인할 수 있고 편집자 모드가 있을 경우 ‘수정’모드에서 각 차트와 대시보드 스타일에 대한 요소들을 생성 및 수정할 수 있다.


수정 모드에서는 가장 우측 데이터, 속성, 필터 표시줄 이모티콘을 클릭함으로써 각 기능에 대한 툴바를 숨김 처리할 수 있다.

상단 (좌측부터 순서대로)
1. 데이터 추가
(1) 데이터 소스 추가
2. 차트 추가
(1) 가장 많이 쓰는 차트 예시
● 막대그래프 및 열 차트 (링크)

● 선 차트 및 콤보 차트 (링크)

● 스코어카드 (링크)
1개의 측정항목에 대한 요약 수치를 표시할 수 있다. 전자상거래 대시보드에서는 총매출, 구매 수, 광고소진액, 신규 유저, MAU, DAU에 대한 수치를 증감률과 함께 확인할 수 있다.

● 시계열 (링크)
시간의 흐름에 따라 데이터가 어떻게 변화되는지 확인할 수 있다. 전자상거래 대시보드에서는 일별 구매수, 세션별 일별 구매자 수, 일별 광고비 등을 확인할 수 있다.

● 원형 차트 (링크)
값 비율 차이가 큰 데이터를 비교할 때 많이 쓰는 차트로 전자상거래 대시보드에서는 광고비 비중, 채널별 비중을 확인할 수 있다.

● 트리맵 차트 (링크)
값이 큰 데이터 항목일수록 색상이 진하고 크기가 크게 표시되는 차트로 계층별로 정리하여 비교할 수 있다는 장점이 있다.

● 피벗 테이블

3. 컨트롤 추가
(1) 차트 필터 추가
날짜, 검색, 드롭 다운, 체크박스 필터 기능
4. 링크, 이미지, 도형 이모티콘
링크, 이미지, 도형 삽입 기능
2. 루커 대시보드 내용 기획하기
루커 대시보드에서 데이터를 연결하고 어떤 차트를 구현할 수 있는지 파악이 완료되었다면 실제로 내가 활용할 대시보드의 목차를 기획해야 한다. 대시보드를 이용하는 사용자가 누군지 파악해야 하고 가능하면 사용자 관점에서 보기 편리하도록 대시보드를 구성해야 한다. 즉, 사용자가 무엇을 알고 싶어 하는지를 파악해야 한다.
가장 좋은 방법은 파악한 사용자들과 함께 회의를 통해 목차를 구성하고 아웃라인을 작성하는 것이지만 그것이 어렵다면 목차라도 함께 작성해야 한다. 사용자가 대시보드를 보고 의미를 쉽게 파악하지 못하거나, 알고 싶은 데이터가 대시보드에 반영되어 있지 않다면 지금까지 노력을 기울여 만든 대시보드의 활용성을 떨어지기 때문에 이 부분을 가장 중점적으로 생각해야 한다.
이커머스 서비스에서 가장 기본적으로 파악해야 하는 그래프를 바탕으로 대시보드 목차를 생각해 보면 다음과 같다.
💡 대시보드 목차 예시
1. Overview
- DAU
- WAU
- MAU
- 구매자 수, 구매 수, 구매 전환 금액
- 구매자 수 비교
- 광고 성과 요약
2. Advertisement
- 광고 예산
- 광고 성과
3. Channel Analysis
- 채널별 매출
- 채널별 매출 비중
- 채널별 매출 건수 비중
- 채널별 객단가
- 채널별 건단가
3. Creative Analysis
- 소재별 성과
4. Product Analysis
- 상품별 매출
- 장바구니 조회 대비 매출이 높은 상품
- 상세조회 대비 매출이 높은 상품
- 채널별 상위 상품
5. User Analysis (GA4)
- 인구통계학 정보
3. 차트 구현하기
3-1. 측정기준, 측정항목 이해하기
GA4, 루커 스튜디오와 같이 구글 플랫폼을 활용할 때 많이 들어볼 수 있는 측정항목과 측정 기준의 개념을 이해하고 가는 것이 좋다.

1. Dimensions (측정기준) : 값 (Value)
2. Metrics (측정항목) : 숫자, 계산된 필드(계산 수식) 적용이 가능하다.
e.g. CPC (계산된 필드): SUM(지출금액)/SUM(클릭)
3-2. 계산된 필드 생성하고 차트 만들기

예를 들어 위 그림처럼 매체별 광고 성과에 대한 피벗 테이블 차트를 구현하고 대시보드에 추가하려고 한다면 어떻게 해야 할까?

피벗 테이블을 추가하고 수식을 걸지 않은 광고비, 노출, 클릭, 구매, 구매금액까지는 데이터 소스에서 추출하여 측정항목을 선택하여 그대로 차트에 넣으면 된다. 단, CPC, CTR, ROAS의 경우 수식 계산이 필요한데 계산된 필드로 만들어서 측정항목으로 추가할 수 있다.

계산된 필드 생성을 클릭하면 필드 생성 창이 뜨는데, 원하는 측정항목 이름으로 필드 이름을 적은 후 수식에 루커 스튜디오 함수 목록을 참고하여 수식을 입력한다.
💡 많이 쓰는 함수식
1. CPC
SUM(광고비) / SUM(클릭수)
2. CTR
SUM(클릭) / SUM(노출)
3. ROAS
SUM(구매금액) / SUM(광고비)
4. CPI
SUM(광고비) / SUM(설치수)
5. CPA (구매)
SUM(광고비) / SUM(구매이벤트수)
* 루커스튜디오 함수 목록 (링크)

이렇게 맞춤으로 생성한 계산된 필드는 데이터 툴바에서 파란색으로 필드명이 보이게 된다. 대시보드 화면에 추가한 차트를 클릭하여 해당 차트의 측정항목에 필드명을 가져온다.
4. 스타일 다듬기

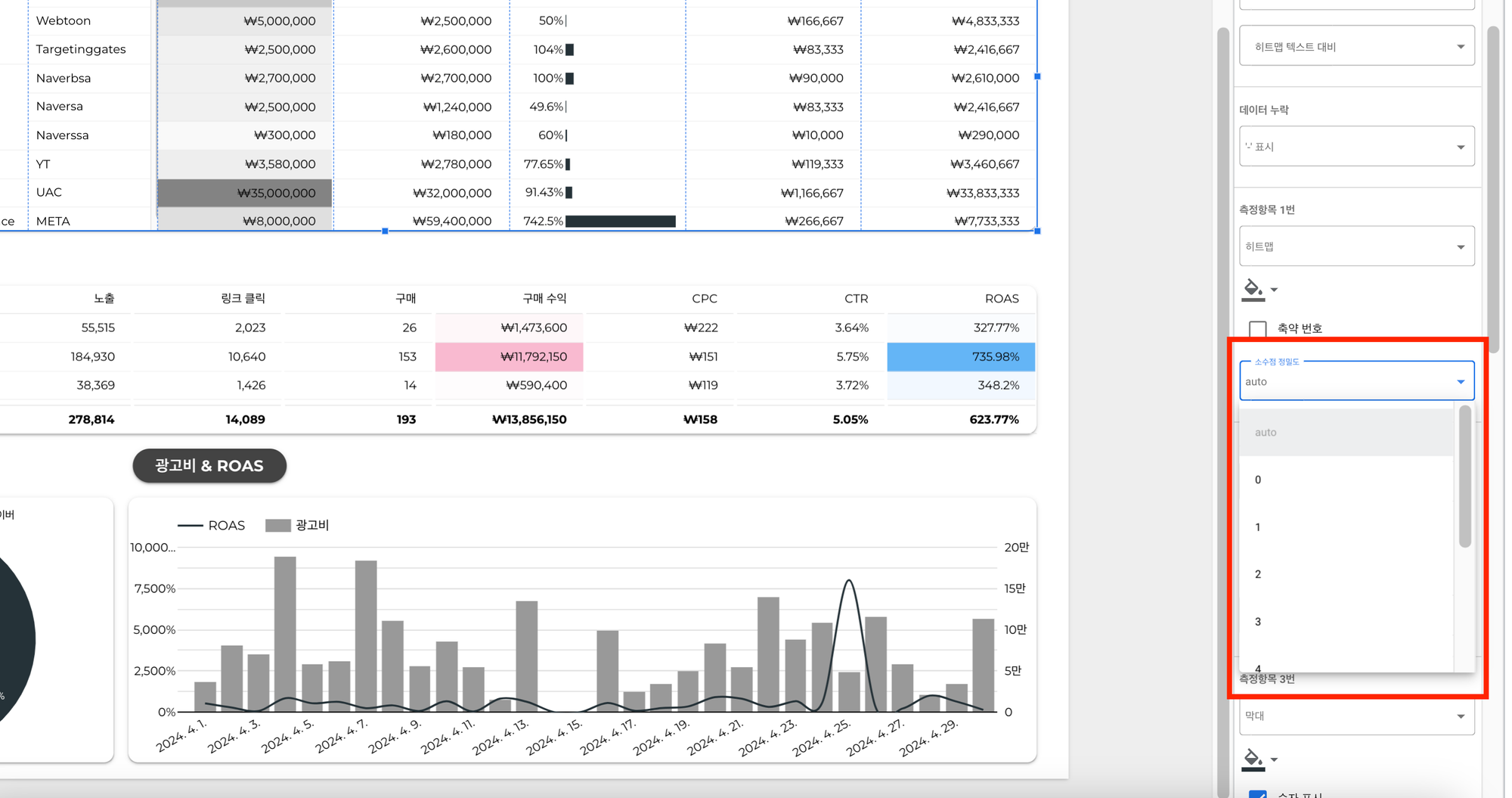
속성 툴바에서는 설정과 스타일 탭 두 가지가 있는데 설정 탭에서는 차트에 들어가는 측정항목에 대한 추가/삭제, 필터, 정렬을 설정할 수 있고 스타일 툴바에서는 차트 색, 소수점, 글꼴, 데이터 없음 표시 종류 등 디자인과 관련한 항목을 설정할 수 있다.
1. 소수점 변경하는 방법
소수점 정밀도를 클릭하여 구매 금액 데이터가 USD인 경우 소수점 2자리 또는 정수로 임의로 설정할 수 있다.

2. 색상 변경하는 방법
측정항목 왼쪽에서부터 측정항목 1번에 해당하며 측정항목 1번 > 히트맵 설정 > 원하는 색상을 적용하면 테이블 내에서 색상이 지정된다.

3. 데이터 누락 서식 지정하는 방법
데이터가 없을 경우 0, - , 공백, null 등 어떻게 누락을 표현할 것인지에 대해 설정할 수 있다.

📊 완성 예시 대시보드 (링크 클릭🔽)
- 대시보드 참고사항
- 데이터는 목업 데이터와 GA4 데모 계정 데이터를 사용하였습니다.
- 목업 데이터는 카페24, 스마트 스토어 데이터로 KRW를 사용하고 GA4 데모 계정은 미국 통화 USD를 사용하고 있으므로 통화가 불일치합니다.
- GA4 데모 계정의 데이터 용량의 문제로 24년 3월 혹은 4월의 데이터만 활용하여 대시보드를 구현하였습니다. 날짜 필터는 유효하지 않습니다.
5. 결론
지금까지 루커 대시보드를 구현하는 방법에 대해 데이터 연결부터, 시각화 구성, 루커 대시보드 구현하는 방법까지 설명하였는데 루커 대시보드를 직접 구현해 보는 데 도움이 되었으면 좋겠다. 예시 대시보드를 참고하여 우리 서비스만의 대시보드를 만드는 것도 좋은 연습이 될 것 같다. 실제 우리 데이터를 연결해 보고 다양한 시각화를 시도해 보며 경험을 쌓는 데 좋은 시작이 될 것이라고 믿는다.
6. 참고문헌
- 루커 스튜디오 함수 목록
https://support.google.com/looker-studio/table/6379764?hl=ko&ref_topic=7570421&sjid=4480560613465471084-AP
*궁금한 점이나 추가적인 도움이 필요하다면 언제든지 문의해 주세요! 여러분의 데이터 시각화 여정에 도움이 되기를 바랍니다. 감사합니다😊
*마티니 블로그: https://blog.martinee.io/post/ga4-lookerstudio-dashboard-ecommerce-dashboard
'GA4 & Lookerstudio' 카테고리의 다른 글
| 2024.2.12부터 구글 신호 데이터(google signals)가 삭제됩니다. (2) | 2024.01.15 |
|---|---|
| 혼자서 GA4 연동하고 루커스튜디오 대시보드 만들기-2. GTM (0) | 2024.01.12 |
| 혼자서 GA4 연동하고 루커스튜디오 대시보드 만들기-1. 연동 플로우 이해하기 (1) | 2024.01.12 |
